Create. Code. Publish.
Together
TeleportHQ is the collaborative front-end platform with AI capabilities and headless content management system integrations. A powerful visual builder to create and publish your static and dynamic websites instantly.

how it worksCreate stunning static websites and UI elements,
Integrate an advanced developer-centric front-end design system that works with any workflow.
Enable seamless collaboration between designers and developers.
Create stunning static websites and UI elements,
through a seamless workflow
Integrate an advanced developer-centric front-end design system that works with any workflow. Enable seamless collaboration between designers and developers.
ImportConvert your designs to responsive websites, components and interfaces instantly, with our Figma Plugin.

IntegrateCreate and develop custom functionalities with our integrated front-end development tools.





CustomizeAdd custom code, modify visually, create widgets and interactions with our powerful front-end UI Editor.

ShipDeploy with Vercel, push to Github, host your website for free, or download your work as clean code.







solutions
A flexible solution for your front-end development teams
Shipping publish-ready websites, landing pages or dashboards is easier than ever. Our all-in-one front-end design platform helps teams build, collaborate, and ship production-ready code in no time.Start building
Static Websites
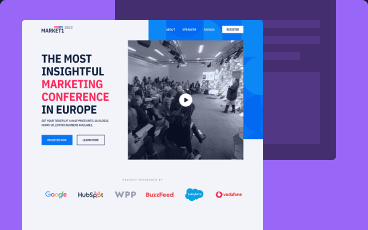
Simplify your front-end design process and create fast-loading static websites. Create and publish static websites in record time.
Static Websites
Simplify your front-end design process and create fast-loading static websites. Create and publish static websites in record time. Website builder
Headless CMS Integration
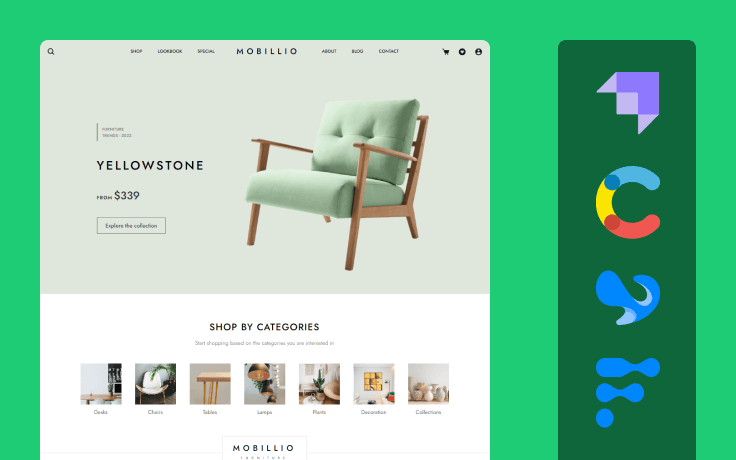
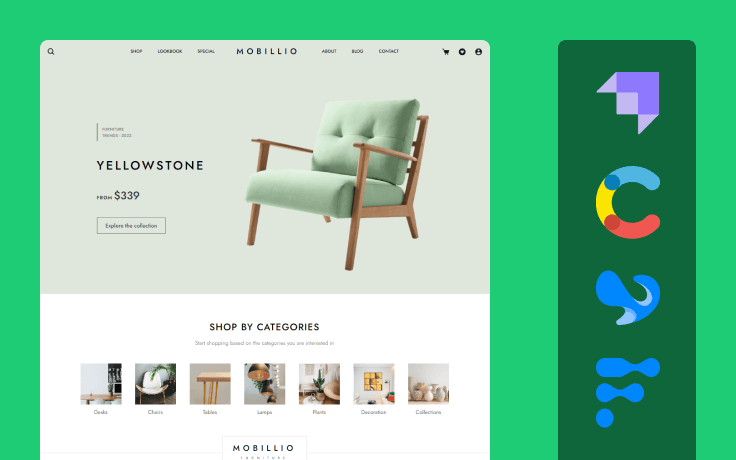
Separate the UI creation from the business logic. Build the frontend visually and import data from a headless CMS platform.
Headless CMS Integration
Separate the UI creation from the business logic. Build the frontend visually and import data from a headless CMS platform.Headless CMS Integrations
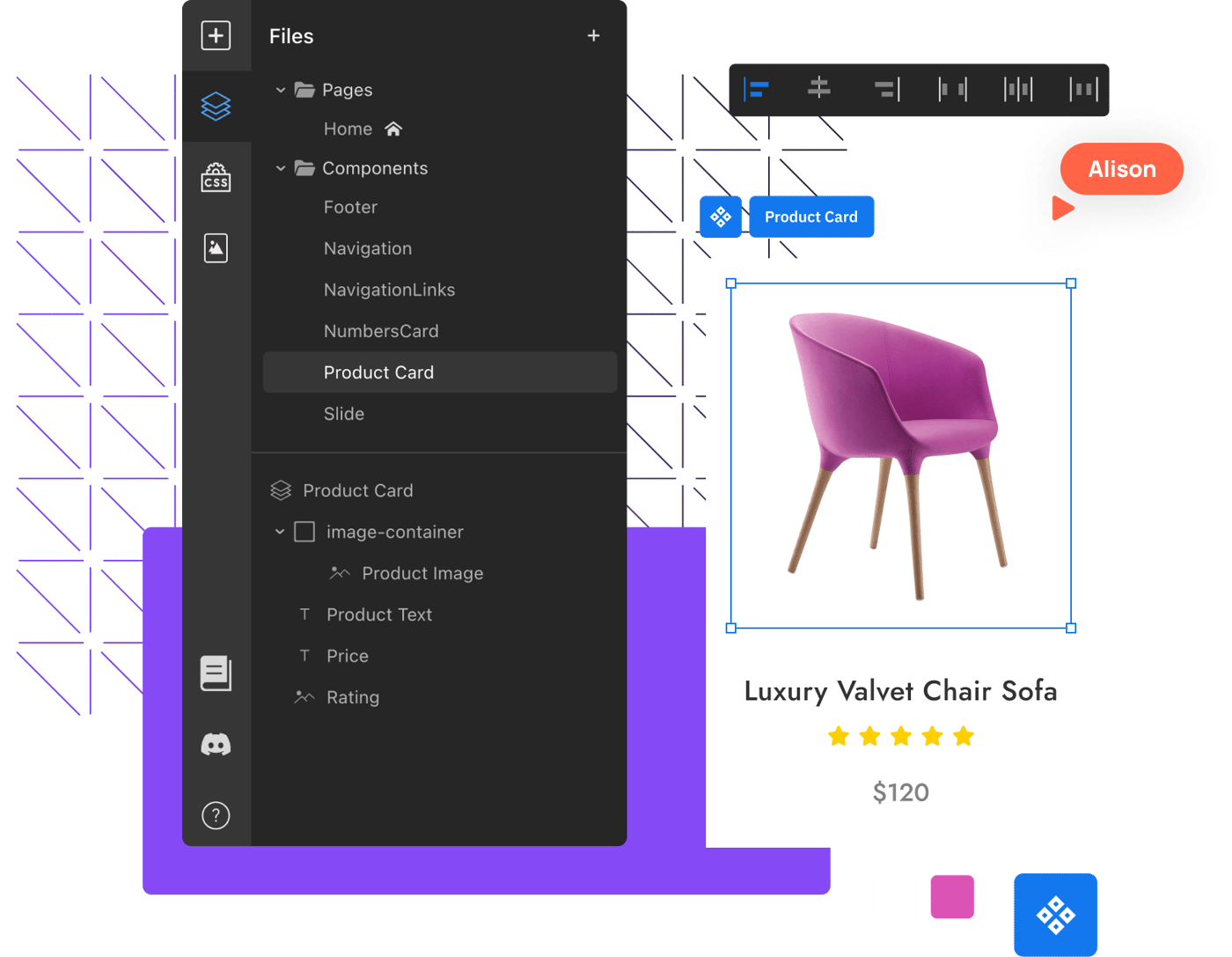
Component Libraries
Create customizable, and reusable interface elements, stored in accessible libraries of UI components following your own design system.
Component Libraries
Create customizable, and reusable interface elements, stored in accessible libraries of UI components following your own design system.React UI Libraries
Product Prototypes
Go from a simple idea to a fully functional product prototype in no time. TeleportHQ low-code capabilities help you deliver working prototypes.
Product Prototypes
Go from a simple idea to a fully functional product prototype in no time. TeleportHQ low-code capabilities help you deliver working prototypes.Responsive prototypes



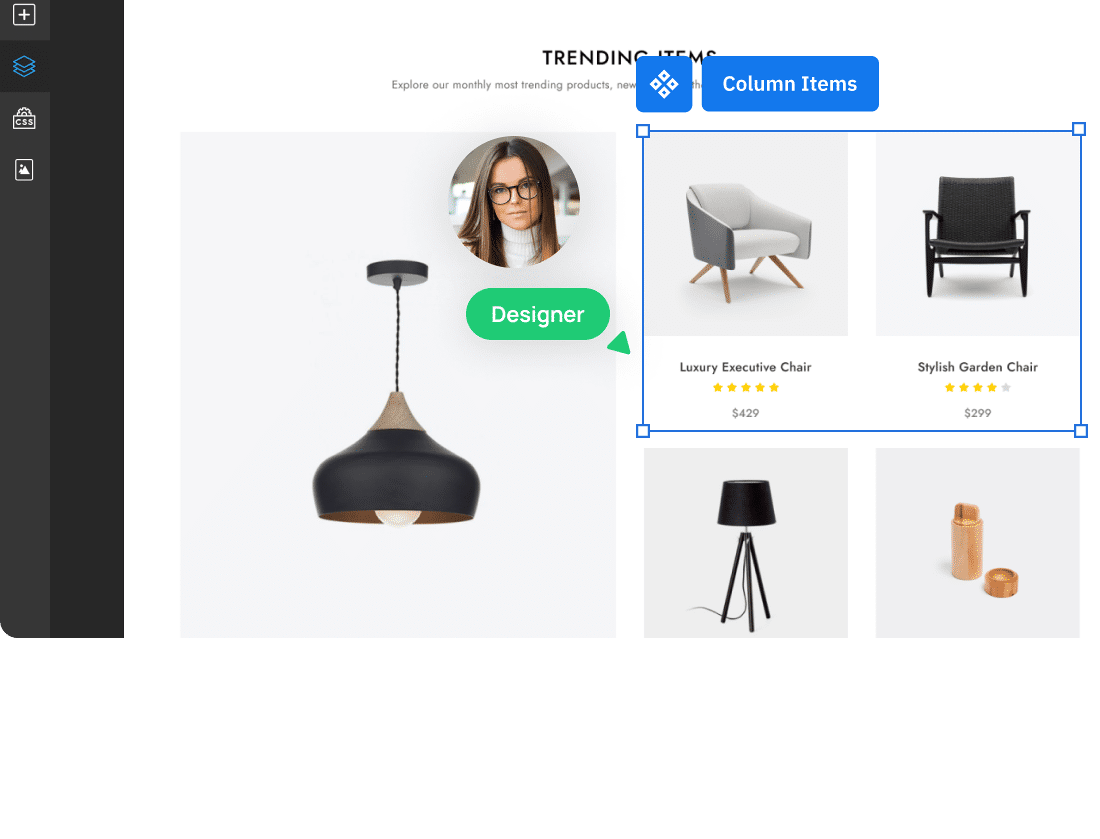
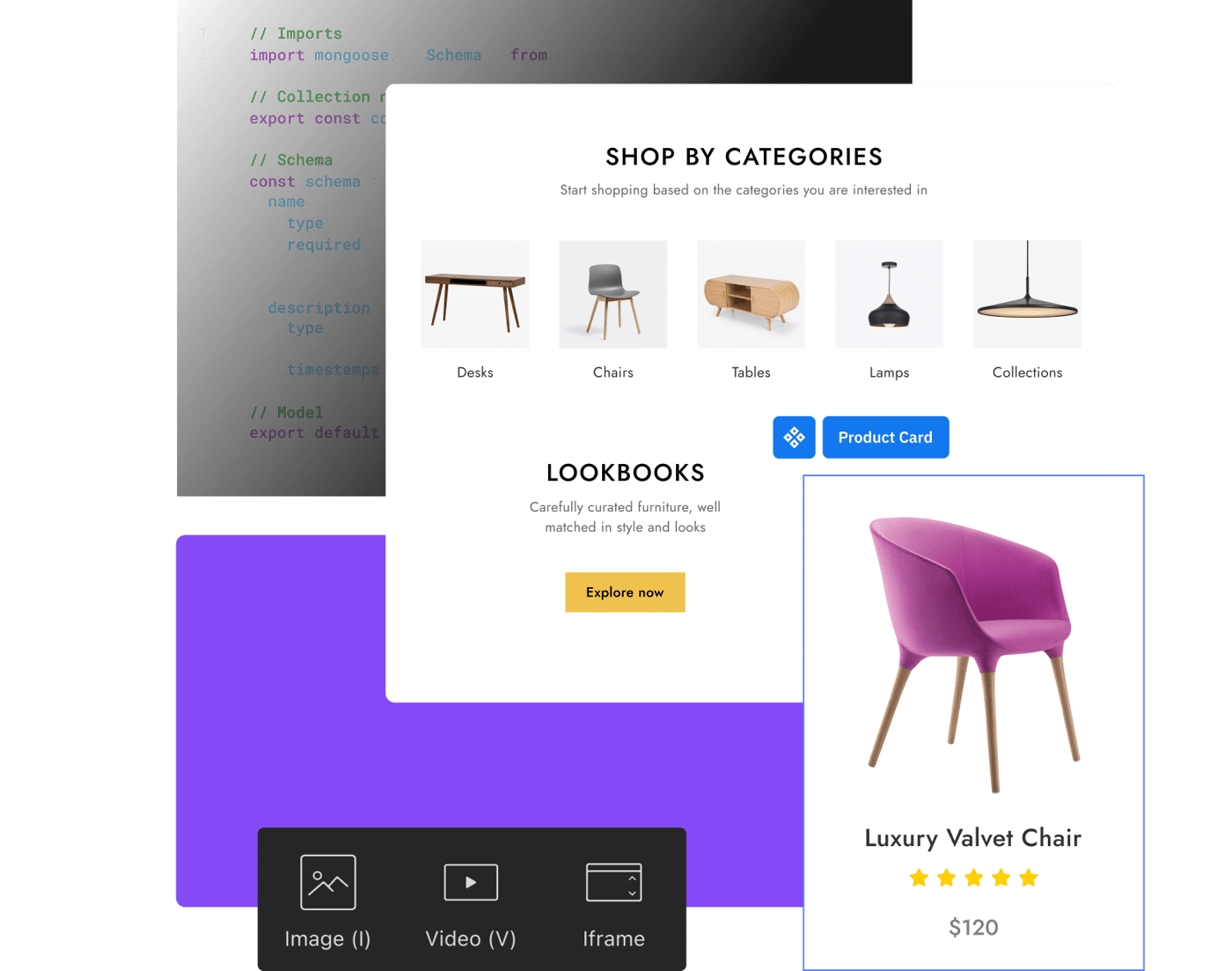
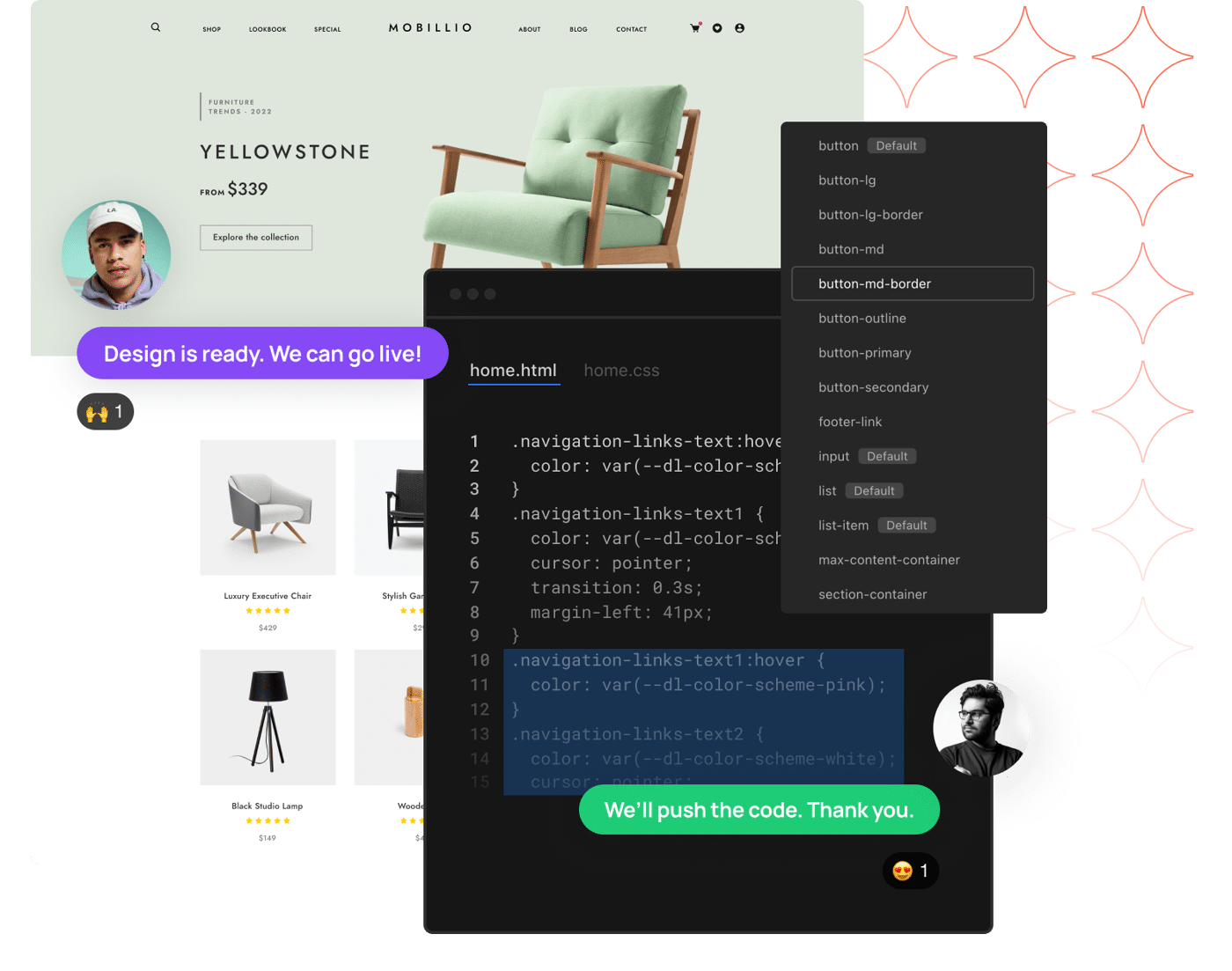
createBuild visually.
Build visually.
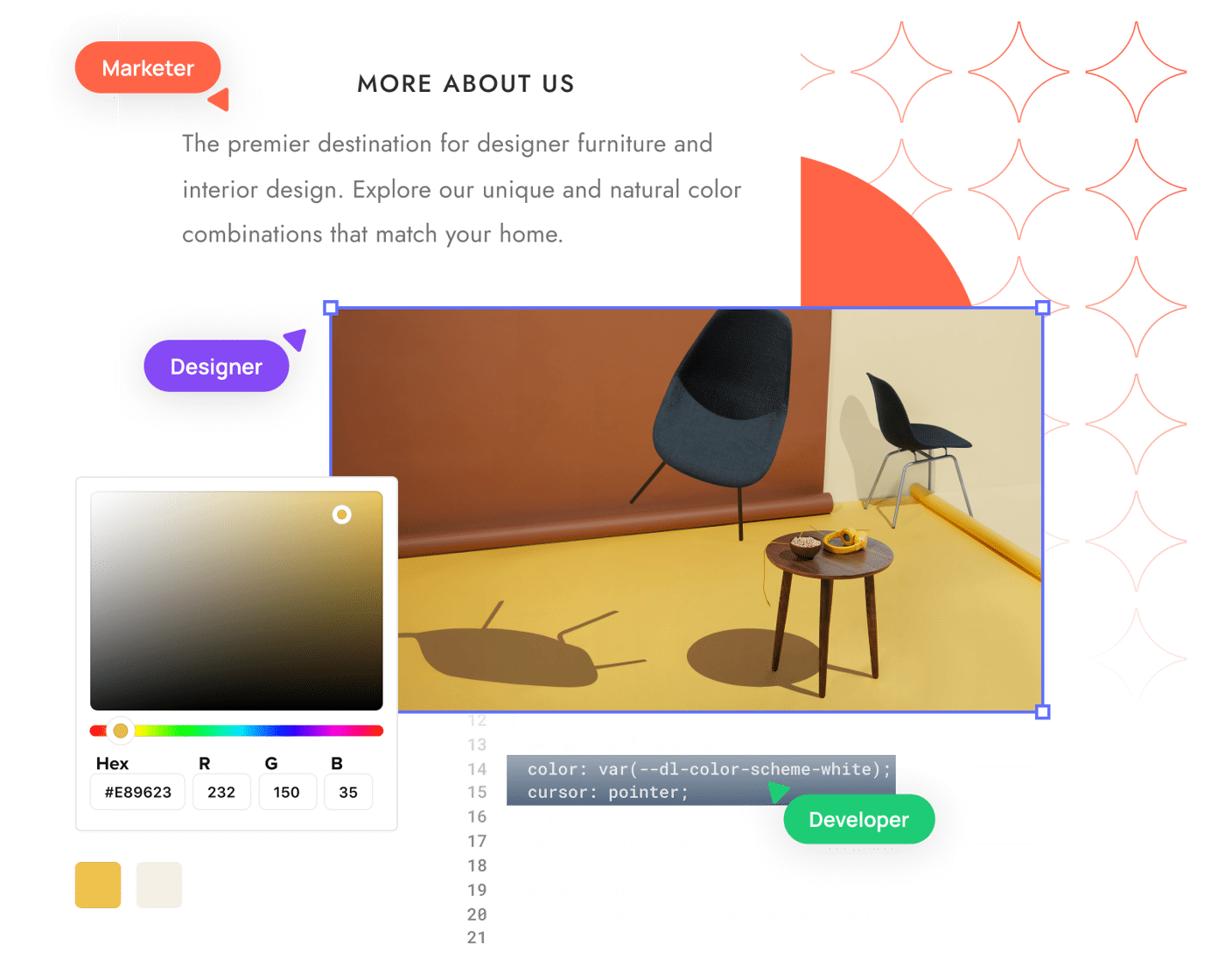
Code in real-time.
Build fast with a powerful visual builder
Design, build and code websites in real-time. Build the frontend part of any website, with fully featured visual building and development tools.
Define and re-use component libraries
Create specific re-usable UI components accessible by any developer on your team. Use your component library across multiple projects.
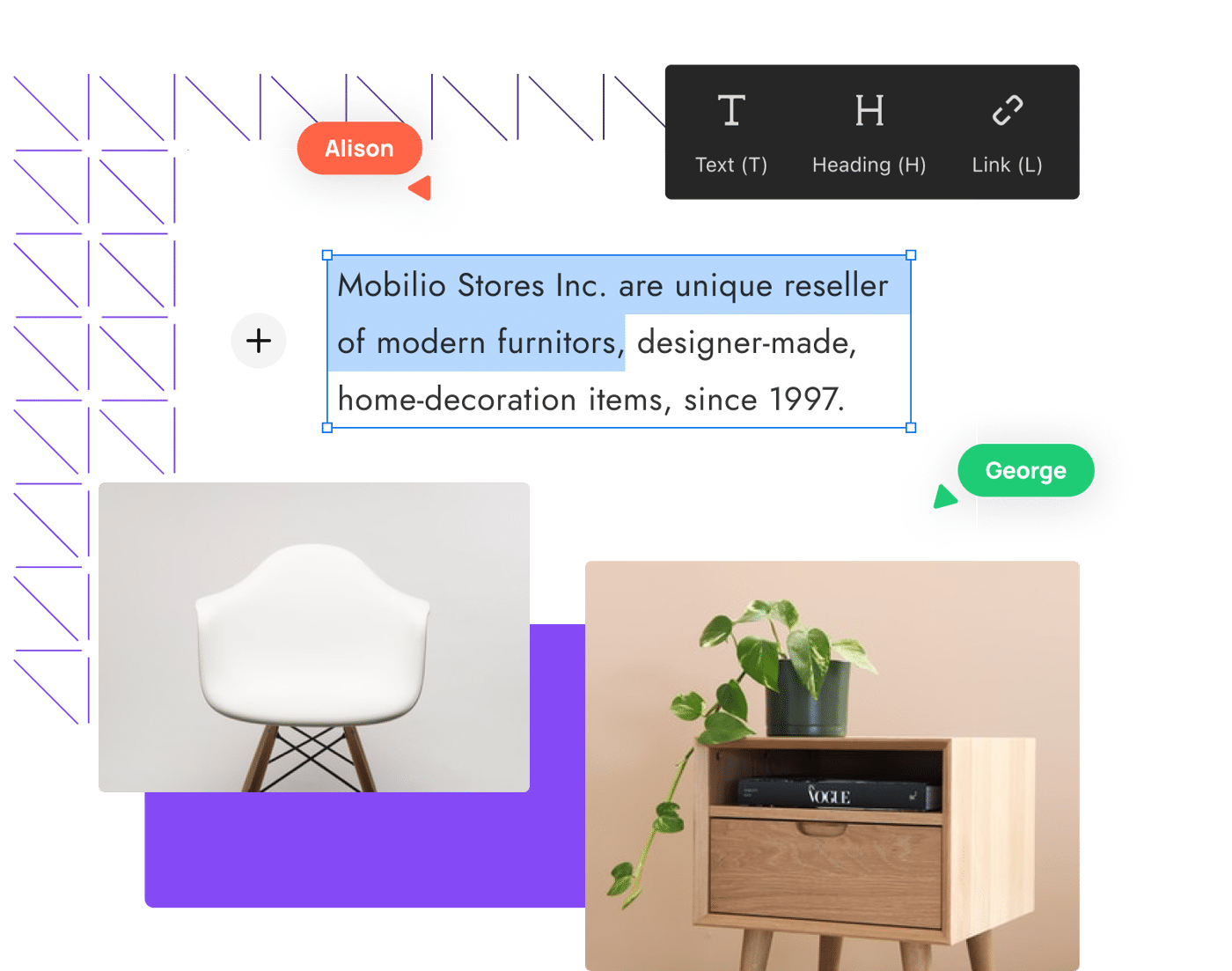
Create content driven designs
Empower your marketing teams to focus on content, make fast changes to any design or copy, and keep everyone on the same page.
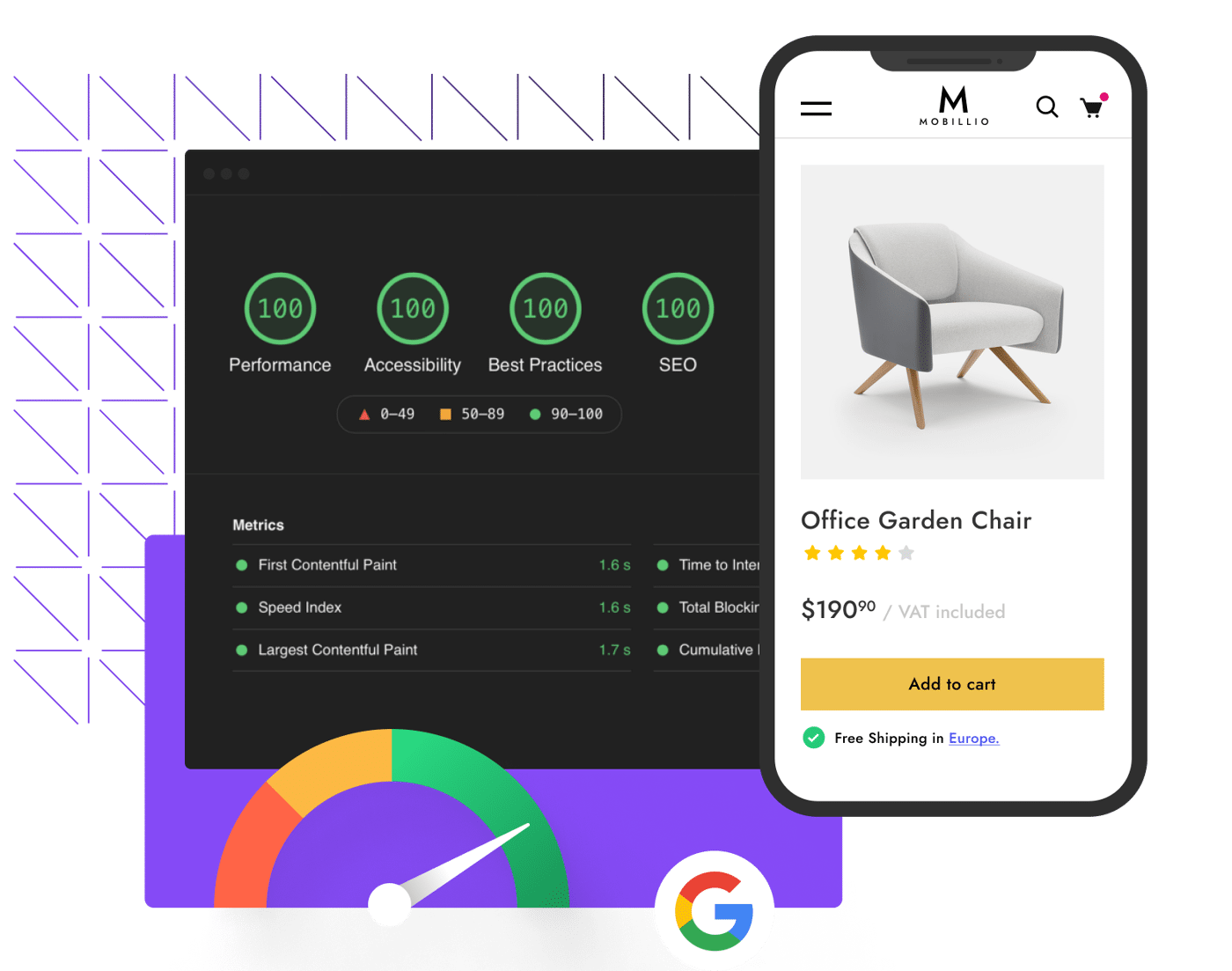
Blazing-fast, responsive static websites
Page loading speed is greatly improved by using fully responsive static HTML websites that work on any device.
collaborate
Bridge the gap between teams
Ship faster. Empower the whole team.
Easily work on projects with multiple team members and ship production-ready code faster than ever.
Eliminate hand-off and save time
Shorten the time it takes to go from design to a fully functional prototype
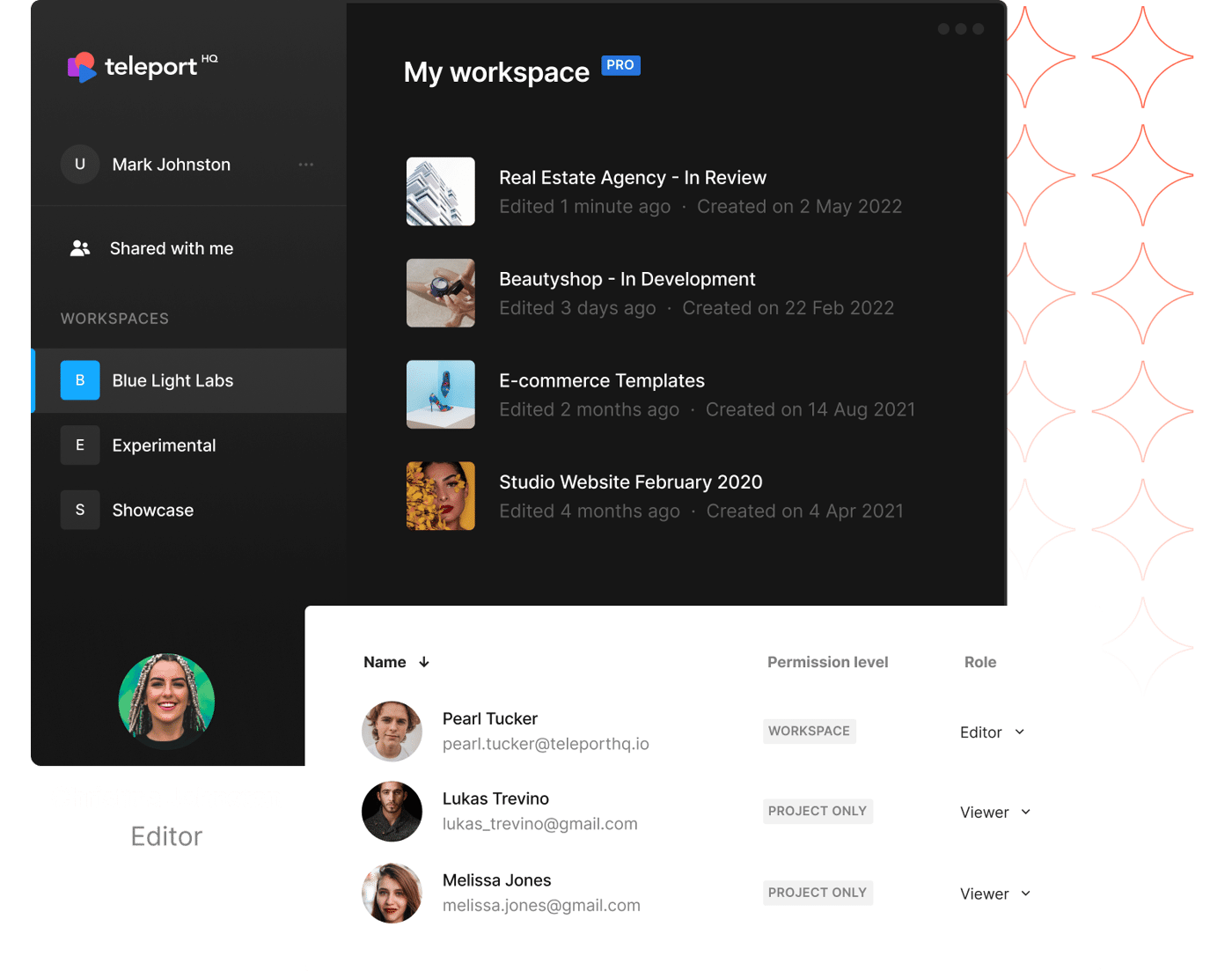
Share. Collaborate. Interate. Reuse.
Work with your team on the same platform.
Easily share your workspaces, project and even components to scale your project fast.
Easily share your workspaces, project and even components to scale your project fast.
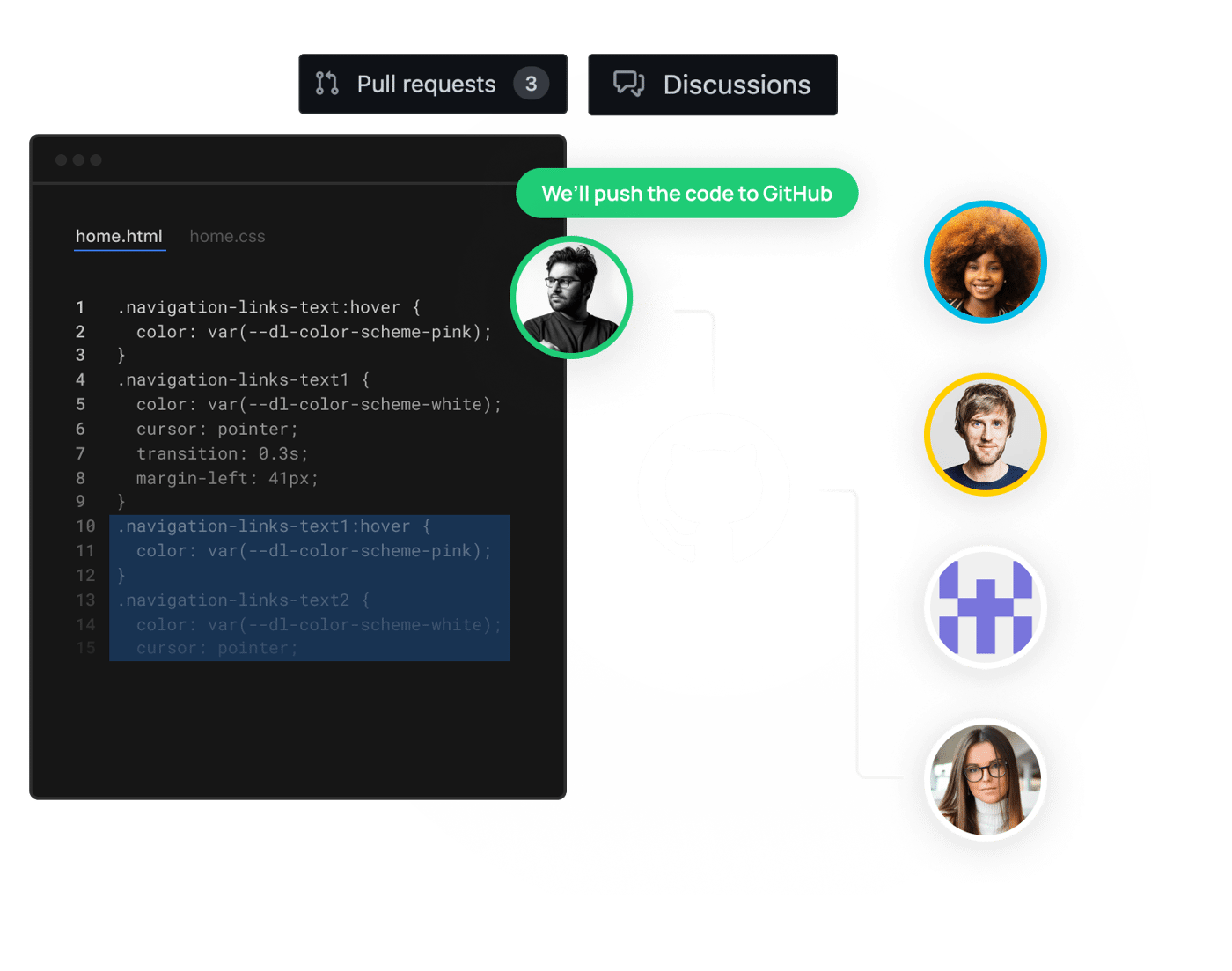
Version control with GitHub
Keep track of your projects, easily explore the changes and keep all your work consistent and organized.








publish
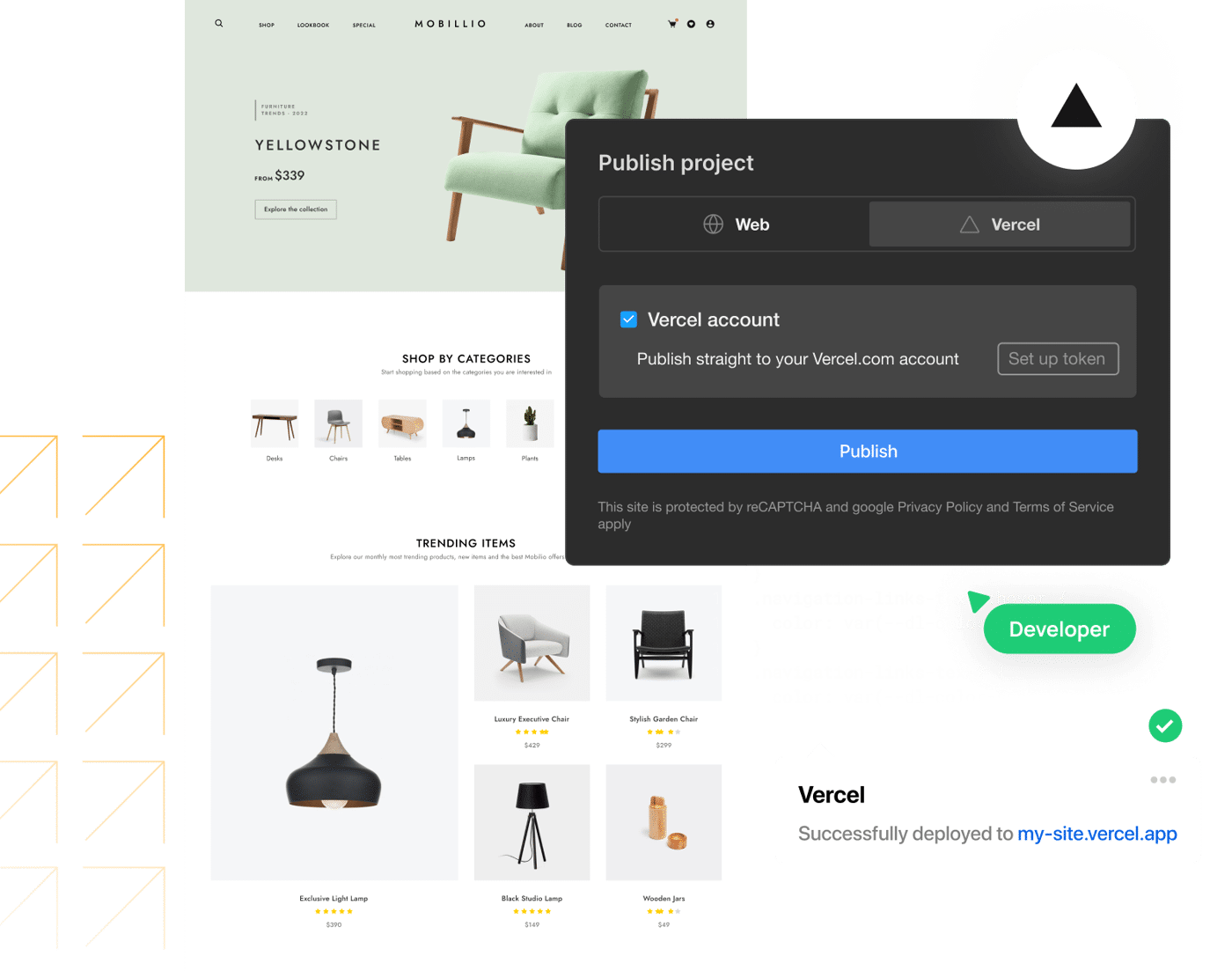
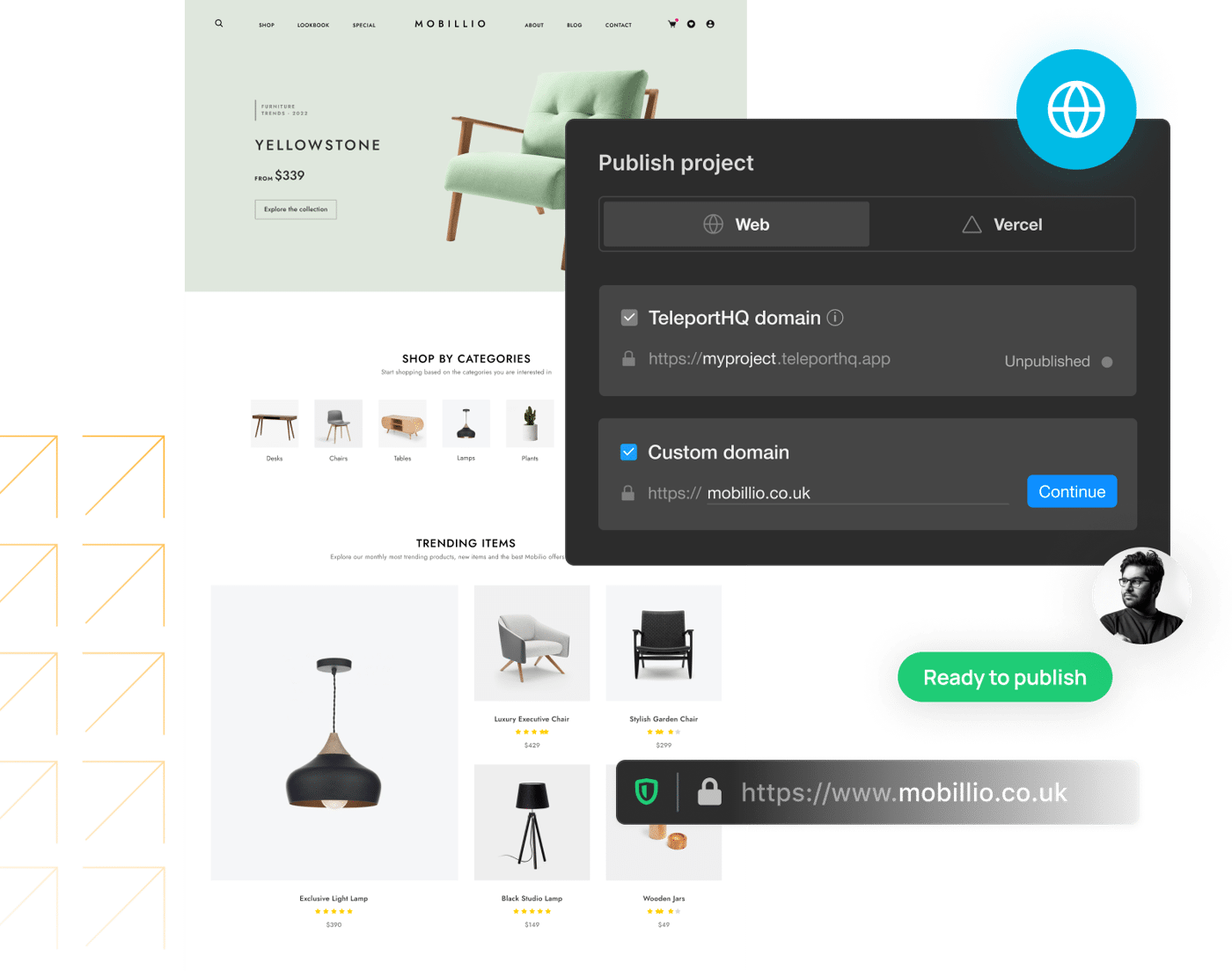
Host or deploy with just one-click
One click-hosting and instant deployment
Deploy your websites instantly, and serve personalized content around the globe using Vercel.
Publish to your own domain
Set up your own custom domain and deploy your static website in minutes rather than hours.
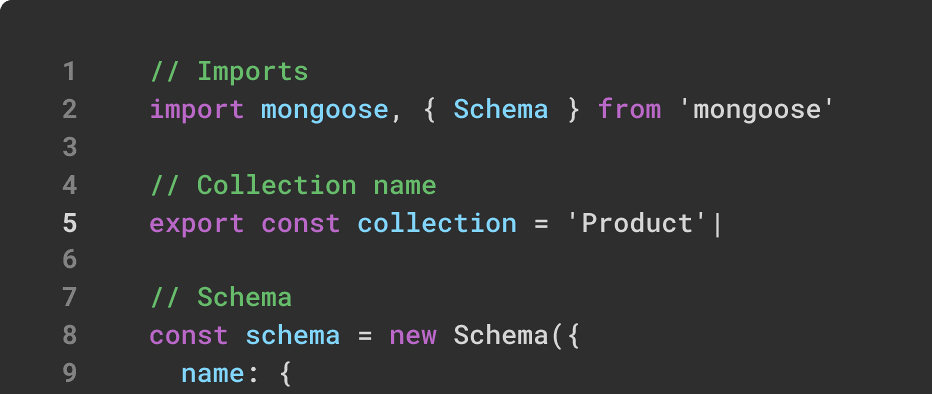
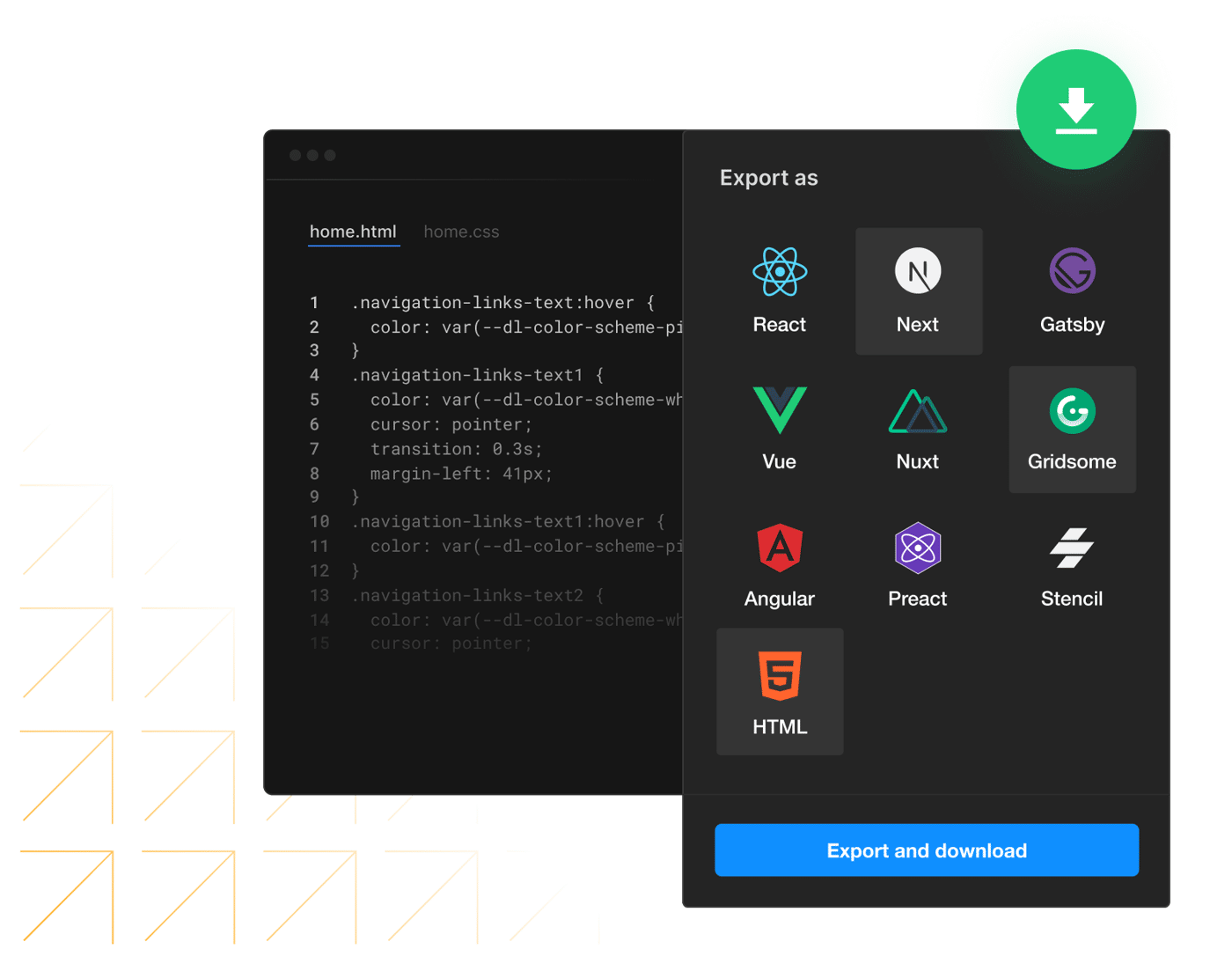
Free code export to HTML, CSS and JS
Export for free production-ready code in 5 different JS frameworks and host it on your platform.
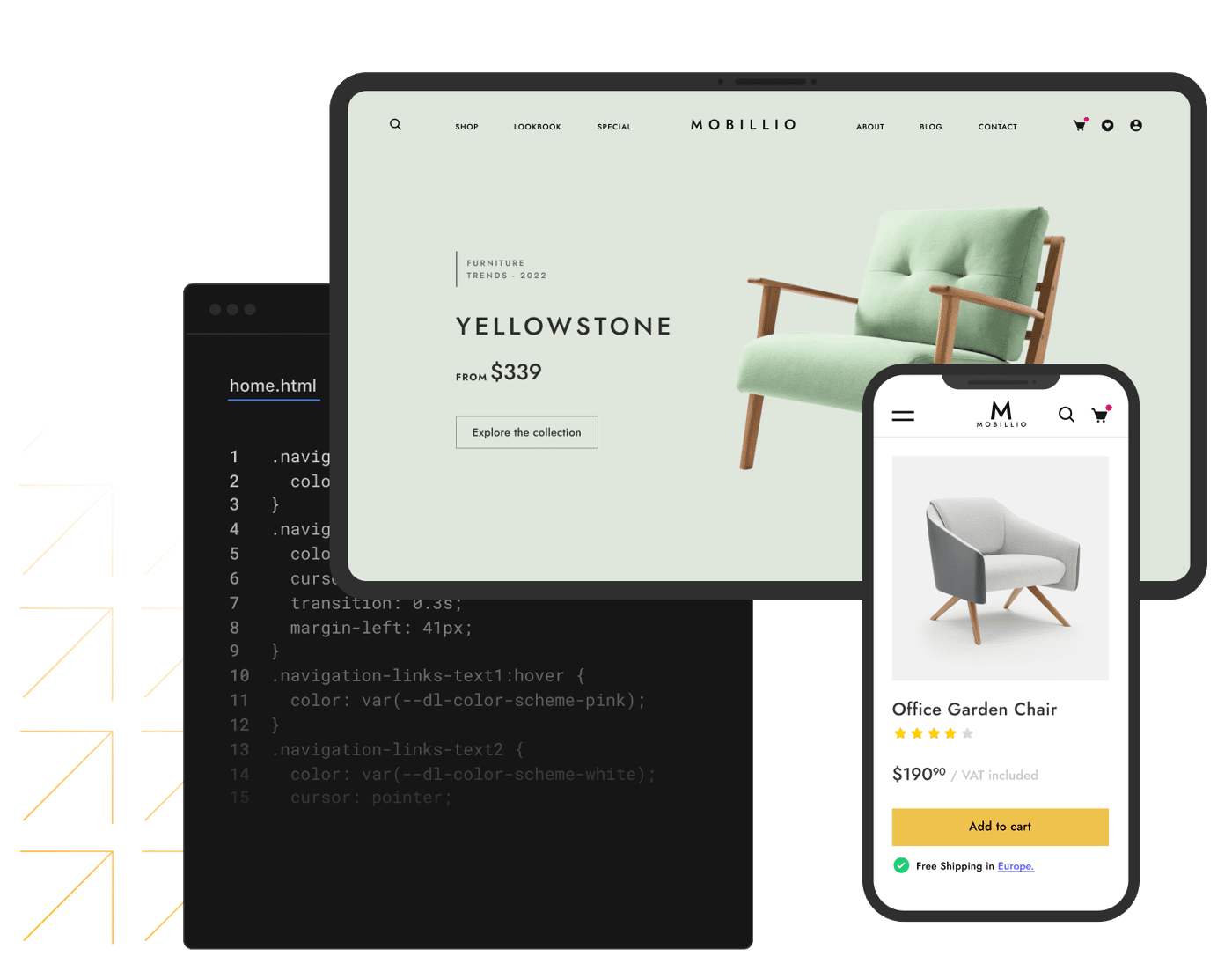
Real-time preview to see the end results
Test responsive web designs and layouts in real time. Use our live previewer to check and showcase your work instatlly.
ENHANCED COMPATIBILITYIt works everywhere.
An integrated front-end development platform built to augment
and synchronize your design and development process.Start building
It works everywhere.
Not just on your machine.
An integrated front-end development platform built to augment and synchronize your design and development process.Start building
customersJoin thousands of teams
Join thousands of teams
who already use TeleportHQ

VladFull Stack Developer

BrianDigital Marketer

MariaAgency Owner
Start creating for free
Create static websites, headless dynamic websites and fully working web components in a truly collaborative way. Set-up your account, build, code and publish your work today.Get started - it's free